Material design: Unión entre diseño y usabilidad
¡Hola a todos! Para esta semana he preparado un post ligeramente diferente. Sí, tranquilos, lo prometido es deuda y os hablaré sobre diseño, pero en este caso os explicaré un caso más práctico y visual, y me atrevería a decir que es un tema el cual muchos de vosotros estaréis acostumbrados a ver cada día a través de vuestros dispositivos electrónicos. Esta vez el protagonista de mi escrito es el gran Google y hablaré del lenguaje de diseño que aplica, bautizado en el año 2014 como Material Design. Esta entidad nos demuestra una vez más cómo de importante es el arte de saber aplicar la técnica y llevarla a la práctica con muy buen gusto, pero siempre teniendo en cuenta la usabilidad. La intención de este particular lenguaje es crear una combinación entre un buen diseño a través de su interfaz pero siempre innovando y ofreciendo al usuario una experiencia a través de todas sus plataformas.
Principios
Material design está basado en tres principios básicos, siendo el primero de ellos la materia. Es decir, este lenguaje basado en la tinta y el papel, pretende hacer un símil entre la materia virtual con la física. La imitación de sombras y superficies, hace posible que el usuario relacione estos principios con la realidad, aunque lo identifique como un elemento virtual.
Su segundo principio es la disposición de elementos. Como Material design está basado en principios orgánicos, la interfaz de su diseño establece jerarquías entre sus elementos creando significados, de manera que la mirada del usuario va siendo guiada a través de los diferentes colores, escalas y tipografías para entender el conjunto como una estructura ordenada.
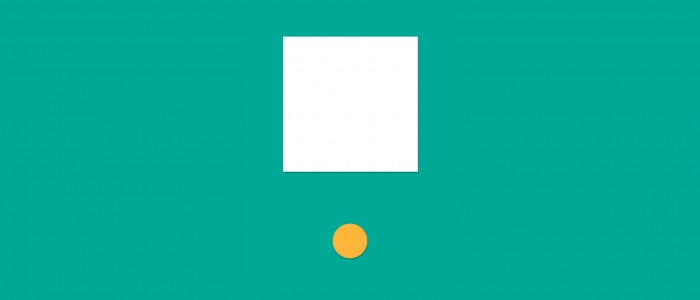
En cuanto al último principio básico, Google ha puesto mucho empeño en crear un lenguaje con un movimiento fluido y orgánico. Este movimiento nos revela características del objeto y nos aporta información. Además de cumplir una función estética, rompe la barrera entre el mundo virtual y real, dotando a sus elementos de movimientos naturales, humanizando la navegación a través de sus plataformas. Podemos observarlo en un caso práctico: el objeto azul tiene una trayectoria lineal, fría, mientras que el de color rosa nos transmite más confianza al no ser un movimiento tan mecánico.
Características
La imagen que nos proyecta Material design se caracteriza por el uso de colores primarios planos, tonalidades vibrantes y directas combinadas entre sí con el soporte de sombras planas y partes más iluminadas, diseño conocido como flat design. Diferentes gamas de colores son utilizadas siguiendo una harmonía, con la finalidad de destacar y crear apartados, pero siempre siguiendo una jerarquía establecida.
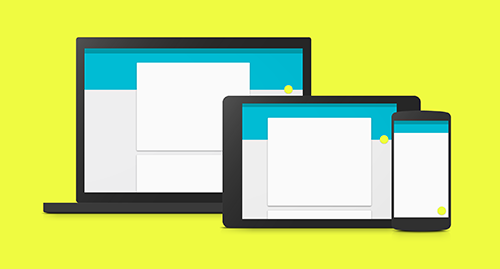
Una vez más, queda demostrada la importancia de la aplicación del color para resaltar elementos, pero siempre sin recargar el conjunto. Es imprescindible una buena combinación para crear una imagen final limpia pero funcional. Estas aplicaciones del color se repiten a través de toda su interfaz. Además, existen diferentes plantillas o layouts en función del dispositivo que se está usando, pero siempre manteniendo la identidad de la empresa para que el usuario la pueda reconocer en todo momento.

Material design – layouts en diferentes dispositivos
En cuanto a los iconos, una vez más vemos cómo Material design tiene sus bases en el papel. A través de la digitalización de elementos físicos se consiguen crear unos iconos simples y de unas proporciones reales. Al estar basado en las formas orgánicas, los iconos proyectan las mismas sombras y se comportan de la misma manera que un objeto en un espacio no virtual. Las formas redondeadas nos transmiten una vez más esa sensación de cercanía con el elemento, mientras que las formas con vértices muy pronunciados nos producirían lo opuesto.
Material Design – Prototipo e Icono
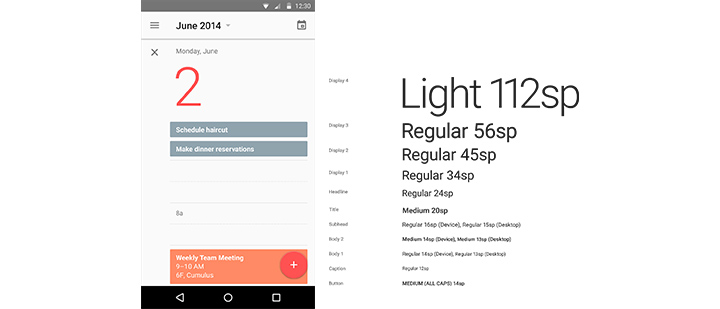
La tipografía empleada en este lenguaje recibe el nombre de Roboto, y está disponible en seis formatos: Thin, Light, Regular, Medium, Bold y Black. Debido a que es una tipografía que se aplicará en numerosas ocasiones dentro de la navegación, debe ser lo suficientemente clara y limpia para no desviar la atención, pero aun así tiene un toque optimista que combina perfectamente con el carácter de la interfaz. Se puede observar cómo la tipografía se aplica en diferentes tamaños siguiendo siempre la jerarquía e importancia de los elementos.

Material design – Roboto font y aplicaciones
Después de leer todo esto, es curioso ver cómo en el mundo del arte se puede aplicar la técnica para conseguir captar la atención del espectador sin que él tenga consciencia de este aspecto. Estos principios y características se repiten en todas las aplicaciones y elementos de Google, creando un lenguaje directo pero transmitiéndonos esa sensación de cercanía y confianza que caracteriza a la entidad.
Queda demostrada una vez más la importancia de seguir una continuidad en cuanto al estilo, tipografías y layouts de los diseños para que el usuario siempre lo asocie a la misma identidad, en este caso Google, o artista, como es el caso de David Mas, artista presente en la convocatoria de The Lighting Mind con su obra One Day, One new, One Print. Además de rebosar creatividad, su proyecto cumple con estas características a la perfección, creando una continuidad visual en cada una de sus creaciones. El artista también hace un uso del color y de sombras planas parecido al que he explicado en este post. Dicho esto, me despido hasta dentro de unos días. Espero que os haya gustado el post y os animo a investigar por vuestra cuenta dentro de este extenso tema, os prometo que no os defraudará. ¡Nos vemos!
- “Gargar Festival”. Festival de murales y arte rural en Penelles - 17 mayo, 2017
- 36 Days of Type - 20 marzo, 2017
- Fotografía y paisaje por Cody Cobb - 15 febrero, 2017








Dejar un comentario
¿Quieres unirte a la conversación?Siéntete libre de contribuir!